Overview
ɯeme is a meme manager app for those who prefer to use a desktop app for managing memes. More importantly, ɯeme is optimized for those who prefer to work with a Command Line Interface (CLI) while still having the benefits of a Graphical User Interface (GUI). Users can view, tag, search, import and export a collection of meme. They can also create their own memes from meme templates.
Summary of contributions
-
Major enhancement: added commands to stage, unstage, load, import and export memes [#77].
-
What it does: Allows the user to import their own memes into the application. It also allows for user to export memes from the application to their own personal folder.
-
Justification: This feature provides a platform for the user to manage memes between the application and external directories. It allows users to firstly load their favourite memes into the application, delete unwanted memes before finally importing them into the application. Conversely, the user can also shortlist or bookmark the memes that they want to export by staging them, and then export them in the export tab.
-
Highlights: This enhancement requires two additional list (export list and import list) to be added to the Model since the memes in the export tab and import tab are separate from those in the memes tab. This makes the implementation non-trivial as more commands need to be introduced to support the export and import tabs, which are different contexts from the memes tab. For example, support commands such as edit, delete and clear commands have to be separately created for the import tab.
-
-
Minor enhancement:
-
Added a preferences tab for the user to view his or her user preferences of the application, which is configurable in preferences.json [#105].
-
Added Edit and Load commands for memes in the import tab [#128].
-
Added Clear commands for both export and import tab [#128].
-
Added a View command for the memes tab [#241].
-
-
Code contributed: [Functional code and Test code]
-
Other contributions:
-
Project management:
-
Managed release
v1.3(1 release) on GitHub -
Contributed to initial morphing from AddressBook to Weme (Change Address field to Description): (Pull Request [#36])
-
-
Enhancements to existing features:
-
Added preferences tab (Pull request [#105])
-
-
Documentation:
-
Tools:
-
Added support for TestFX [#234].
-
-
Community:
-
Contributions to the User Guide
Given below are sections I contributed to the User Guide. They showcase my ability to write documentation targeting end-users. |
Export Tab
Weme supports exporting memes into the local filesystem. To export memes, stage them from the memes tab. Staged memes will appear in the export staging area in the export tab. You can then unstage or export them as you wish in the export tab.
Unstaging a meme: unstage
Unstages the meme at the specified index from the export staging area.
Format: unstage INDEX
Exporting memes: export
Exports the memes in the export staging area into a directory. The directory path can be either specified or not.
-
If the path is not specified, then the memes will be exported to an export folder located at where the jar file is.
-
Format:
export
-
-
If path is specified, the memes will be exported to that directory.
-
Format:
export p//Users/bill/favourites/
-
-
The user can use a special [d] keyword to export to a default path configured by preferences.json.
-
Format:
export p/[d]
-
Clearing the staging area: clear
Clears all memes in the export tab.
Format: clear
Import Tab
Weme supports batch importing memes from a local directory. To import a directory of images, first load the directory into the the import tab. You can then edit or delete memes in the staging area before actually importing them into Weme.
Loading memes into the import tab: load
Loads memes from a specified directory into the import tab.
Format: load p/PATH
Editing a meme in the import tab: edit
Edits a meme from the import tab. This allows the user
to make changes before actually importing the meme.
Format: edit INDEX [d/DESCRIPTION] [t/TAG]…
Deleting a meme: delete
Deletes an unwanted meme from the import tab.
Format: delete INDEX
Importing memes: import
Imports all the memes from the import tab into Weme.
Format: import
Clearing loaded memes: clear
Clears all the memes in the import tab.
Format: clear
Contributions to the Developer Guide
Given below are sections I contributed to the Developer Guide. They showcase my ability to write technical documentation and the technical depth of my contributions to the project. |
Export/Import feature
This feature allows the user to do exporting and importing of memes using their respective staging areas as intermediate platforms. This allows the user to both load memes into the application from their local directory, and also export memes from the application to their local directory.
Export
The user may not want to export everything in the Meme storage to a directory. The Stage command
functionality introduces flexibility for the user to stage and shortlist which memes he wants to export,
which will be in the staging area under the export tab. When the user accidentally stages a meme, he can
either use the undo command or the Unstage command. When the user finally confirms the memes to be export
in the staging area, the user can execute the ExportCommand with a provided directory path. The
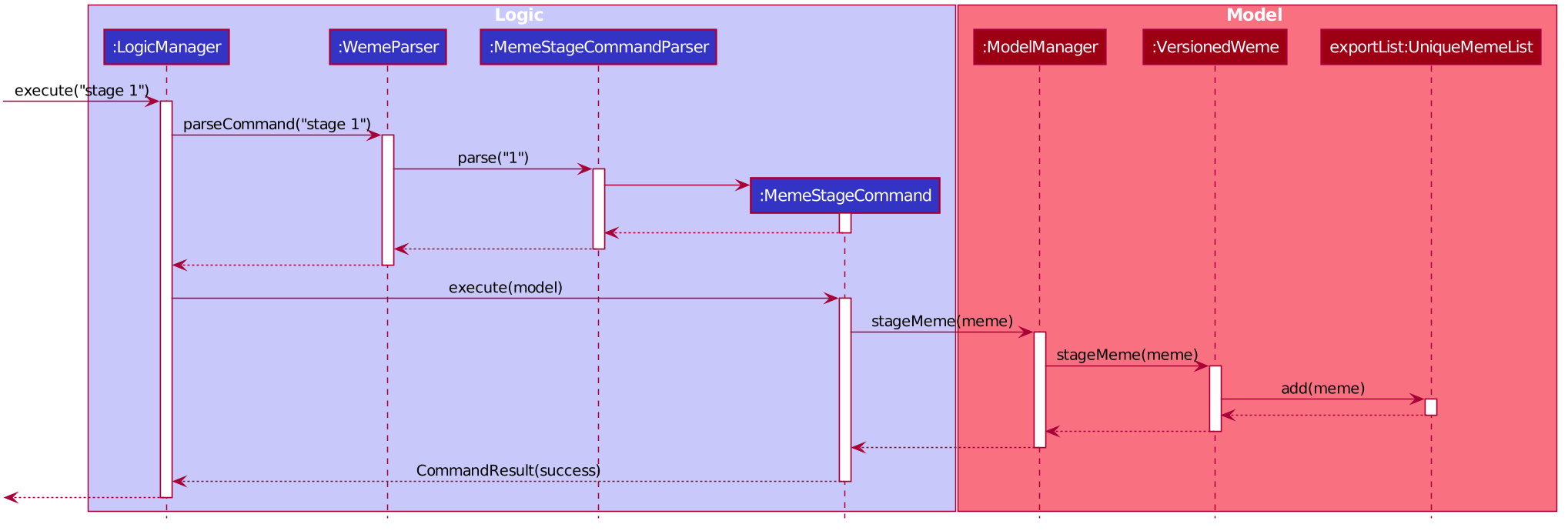
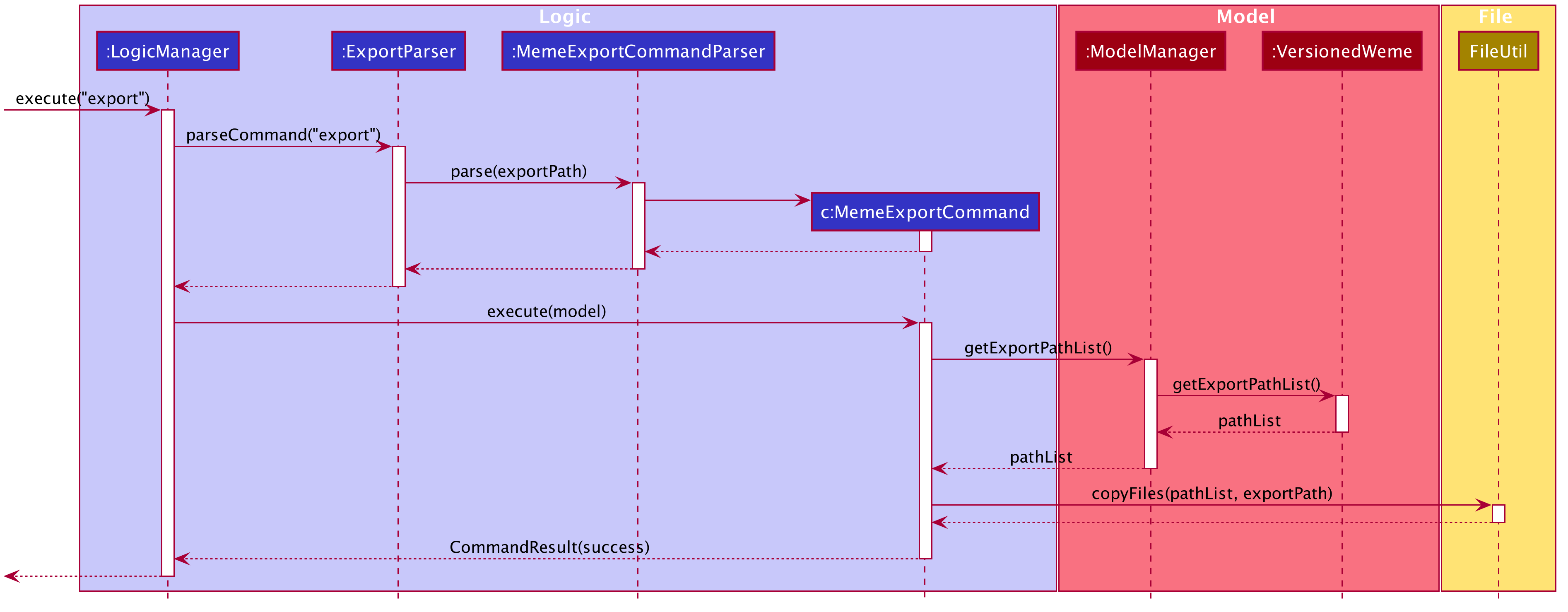
following sequence diagram illustrates the execution of the Stage Command and Export Command:


Import
The user can use the Load Command to batch load all memes in the correct picture format into the import
context. However, the memes are not immediately imported to storage because there may be memes in the directory
that the user does not wish to import. Furthermore, the user may want to set descriptions and tag them before
it gets populated into the meme storage. Hence, the user is allowed to use Edit Command and Delete Command
in the import context to finalise the memes in the import context before executing the import command.
The import command will then populate all of the memes in the staging area to the memes storage, followed
by clearing the memes in the import context.
Current Implementation
Internally, Weme uses two UniqueMemeList to store memes that are to be imported or exported.
While the user is selecting which meme to stage, the user should have a visual reference all the existing memes.
Hence, the Stage Command works in the Meme Context, and the user is able to stage by the Meme Index.
On the contrary, the unstage command is only available in the export tab, where the user can reference which
memes to delete using the index in the export tab.
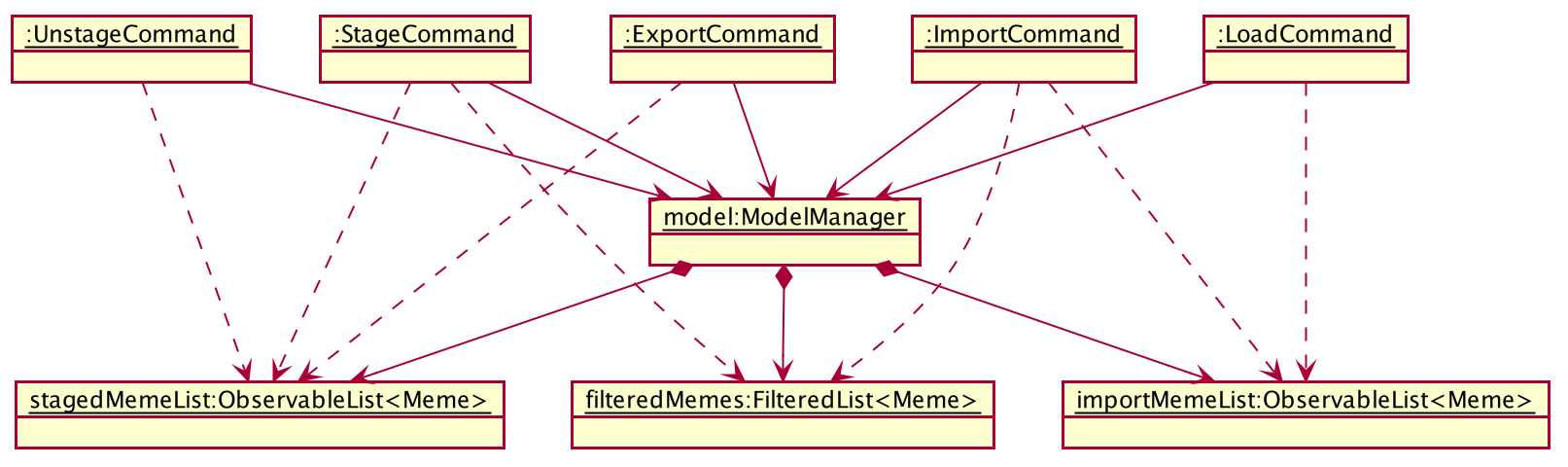
The following diagram shows how the commands interact with the observable lists:

Step 1. The user enters the import tab
Step 2. The user executes LoadCommand and provide a directory path. Weme will find files which are in valid format (e.g. png) and create a new memes based on the given file path. The memes will be added into the import tab which is visible to the user.
Step 3. The user executes edit 1 d/Description t/newly added meme to edit the description and tag of the newly added meme based on its index in the import area. This change will also be reflected visually.
Step 4. User executes import, and weme will transfer the memes from the import list into the memeList, which is now viewable in the meme tab. The memes in the import tab are cleared so that the user can continue importing the memes in a new directory.
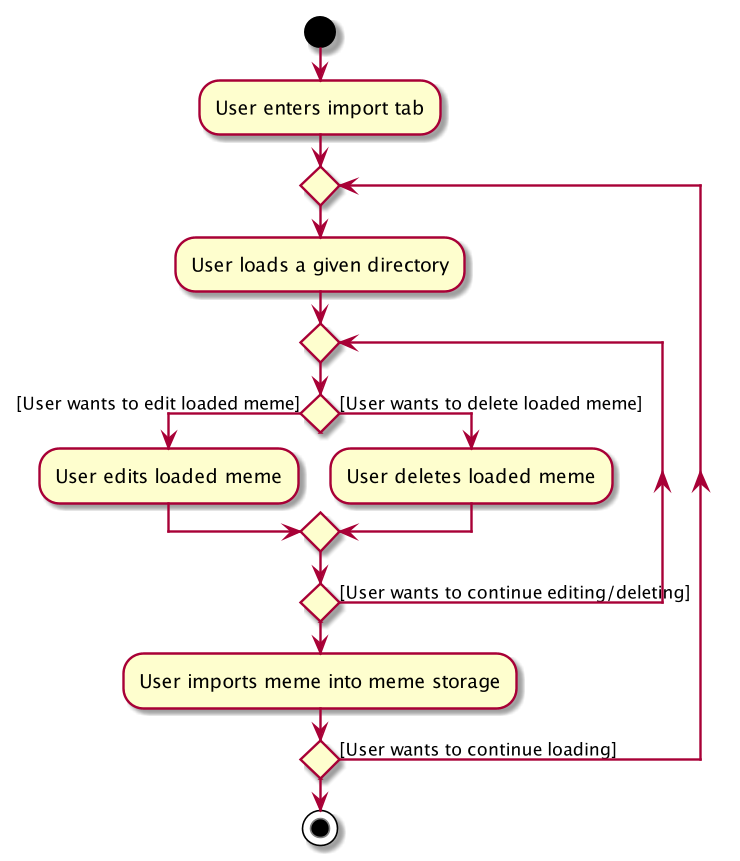
The following activity diagram summaries the load and import process:

Design Consideration
Aspect: Tab for Export and Import feature
-
Alternative 1 (current choice): Separate import and export into two different tabs.
-
Pros: Shows clear segregation of the two different feature since they are implemented differently. This will not confuse the user.
-
Cons: Extra tab is required.
-
-
Alternative 2: Use a storage tab to represent both import and export. User can toggle between import and export using subcontext.
-
Pros: Only one tab is used and also
storagelabel captures the concept of import and export. -
Cons: Easily confuses the user due to extra complexity involved (subcontext). This will also cause navigating between import and export mode to be less subtle.
-
Aspect: Ensure consistency in staging area
The memes that are being staged should be the same meme as that in the meme list at all times. The issue comes when the user tries to clear the meme list, delete or edit a meme while the meme is being staged.
-
Alternative 1 (current choice): User should receive a validation error message when an attempt to edit or delete the meme is being made while it is being staged, followed by a prompter to unstage the meme first.
-
Pros: It makes the user aware of the fact that the meme that is going to be exported/imported is going to be deleted/edited, or that the meme list is going to be cleared. This also acts as a safety measure in case the user forgets to export before doing any modifications to the meme.
-
Cons: More steps required for the user. The user has to unstage the meme first before making any amendments.
-
-
Alternative 2: Changes in the memes tab automatically updates the export tab.
-
Pros: User types in less command since everything is done automatically (i.e. updating the meme will also update it in the staging area).
-
Cons: The user may not be aware that a staged meme is being edited and deleted. The user could possibly be confused that a staged meme is missing because it is deleted in the meme list, or that it has been edited.
-
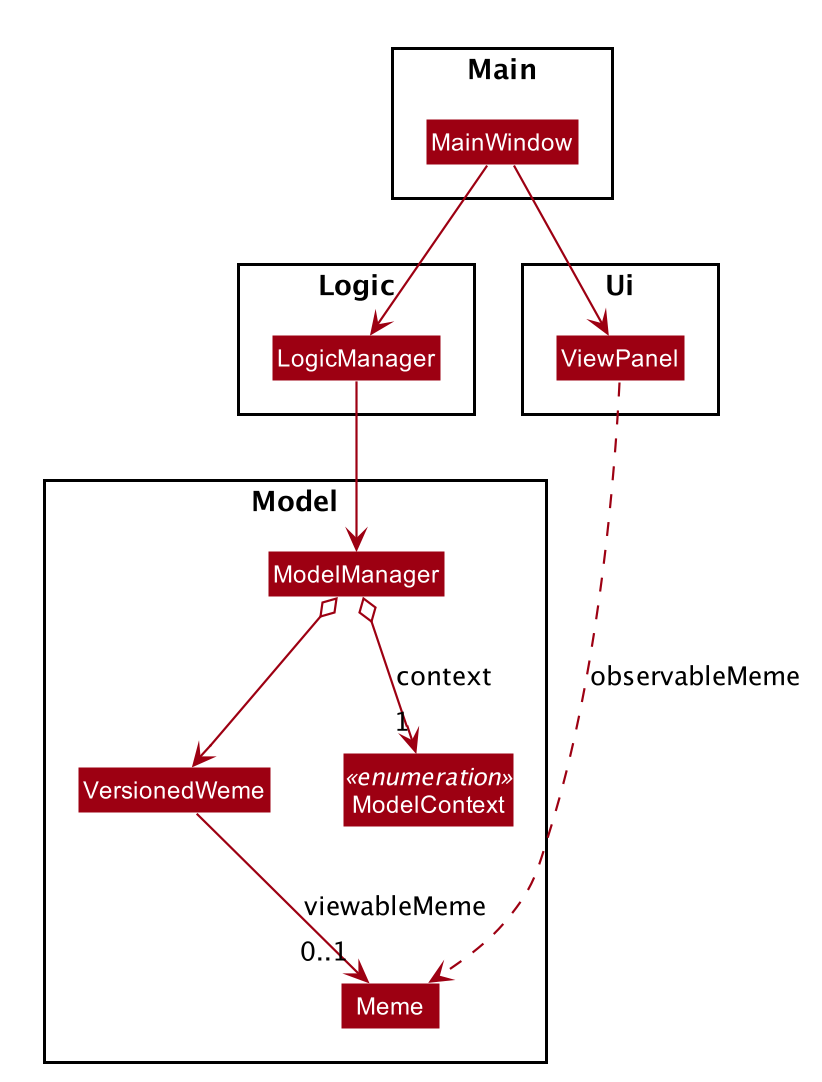
[Miscellaneous] View feature
This feature allows the user to view a meme as an enlarged picture. This also allows for long descriptions to be seen.

Using the above class diagram as a reference, VersionedWeme has a SimpleObjectProperty<Meme> attribute (initially contains a null meme) which sets the Meme for the ViewPanel to view. The Meme is retrieved as an ObservableValue<Meme> object in the model by MainWindow, which is passed into the ViewPanel to set the meme to display.
The meme is viewed by using the ViewCommand in the memes context. The execution of the command firstly sets the meme to view based on the given index which is picked up by the listener which sets the meme details in the ViewPanel. Subsequently, the model context is set to the view context which switches the MemeGridPanel to ViewPanel, hence displaying the meme.