Overview
ɯeme is a meme manager app for those who prefer to use a desktop app for managing memes. More importantly, ɯeme is optimized for those who prefer to work with a Command Line Interface (CLI) while still having the benefits of a Graphical User Interface (GUI). Users can view, tag, search, import and export a collection of meme. They can also create their own memes from meme templates.
Summary of contributions
-
Major enhancement: added statistics for Weme
-
What it does: In Memes panel, it allows user to like and dislike a meme. This data is used in statistics panel where data like per tag and dislike per tag are displayed in pie chart form.
-
Justification: This feature is commonly seen on online meme sites and social media platform that supports image posting.
-
Highlights: This enhancement requires understanding of the program from frontend to backend as the statistics data is stored in a similar fashion as the memes. As such, an understanding of json files and JavaFX is required.
-
Credits: AddressBook 3 implementation gave rise to the infrastructure of the statistics feature.
-
-
Minor enhancement:
-
created wrapper class ImagePath during morphing stage for internal use.
-
Restyle view panel for better UX as user can view long memes.
-
Improve UI logic to allow display of multiple tags without content overflow.
-
-
Code contributed: [RepoSense code]
-
Other contributions:
Contributions to the User Guide
Given below are sections I contributed to the User Guide. They showcase my ability to write documentation targeting end-users. |
Liking a meme: like
Likes a meme at the specified index.
Format: like INDEX
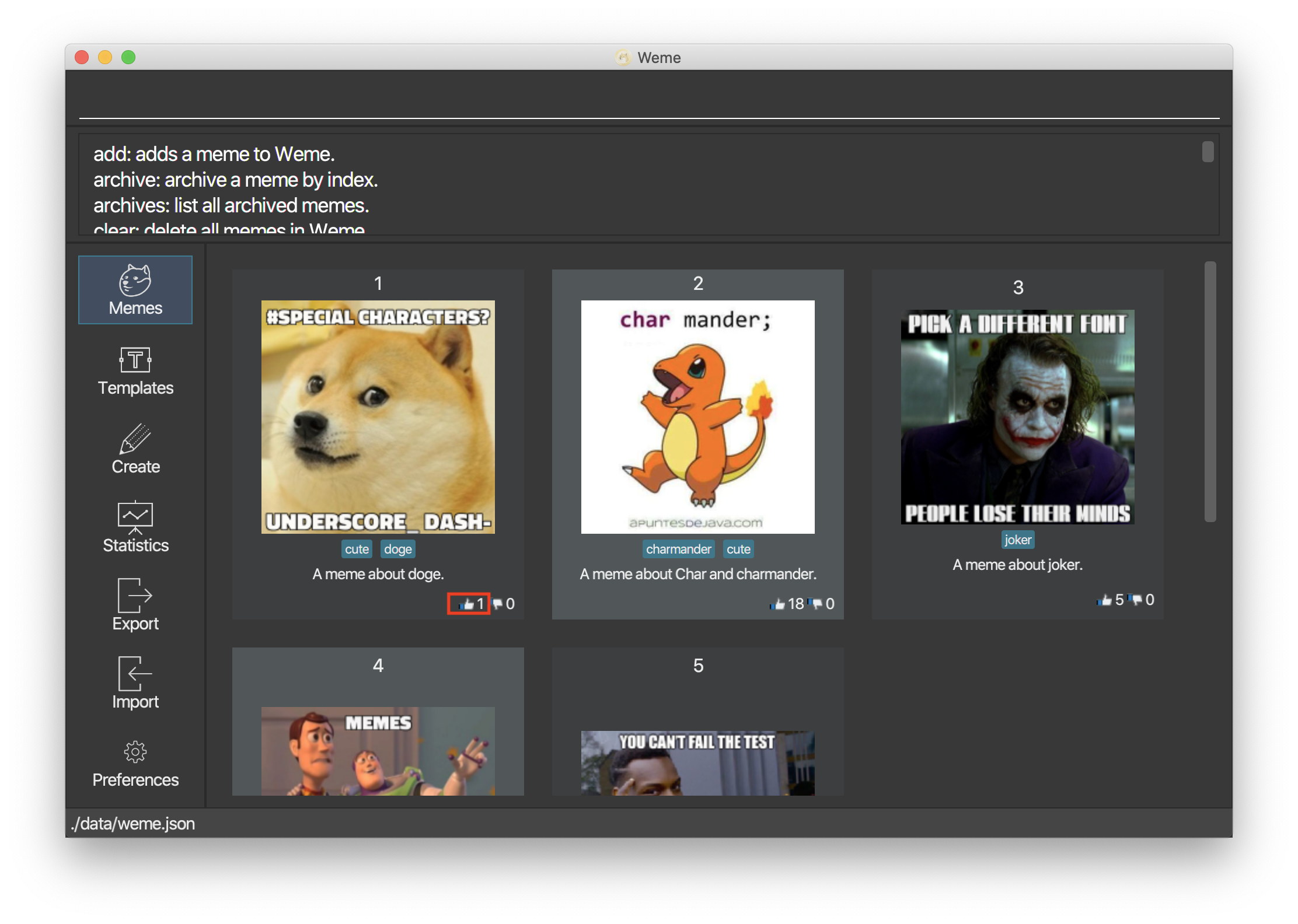
Before like command:

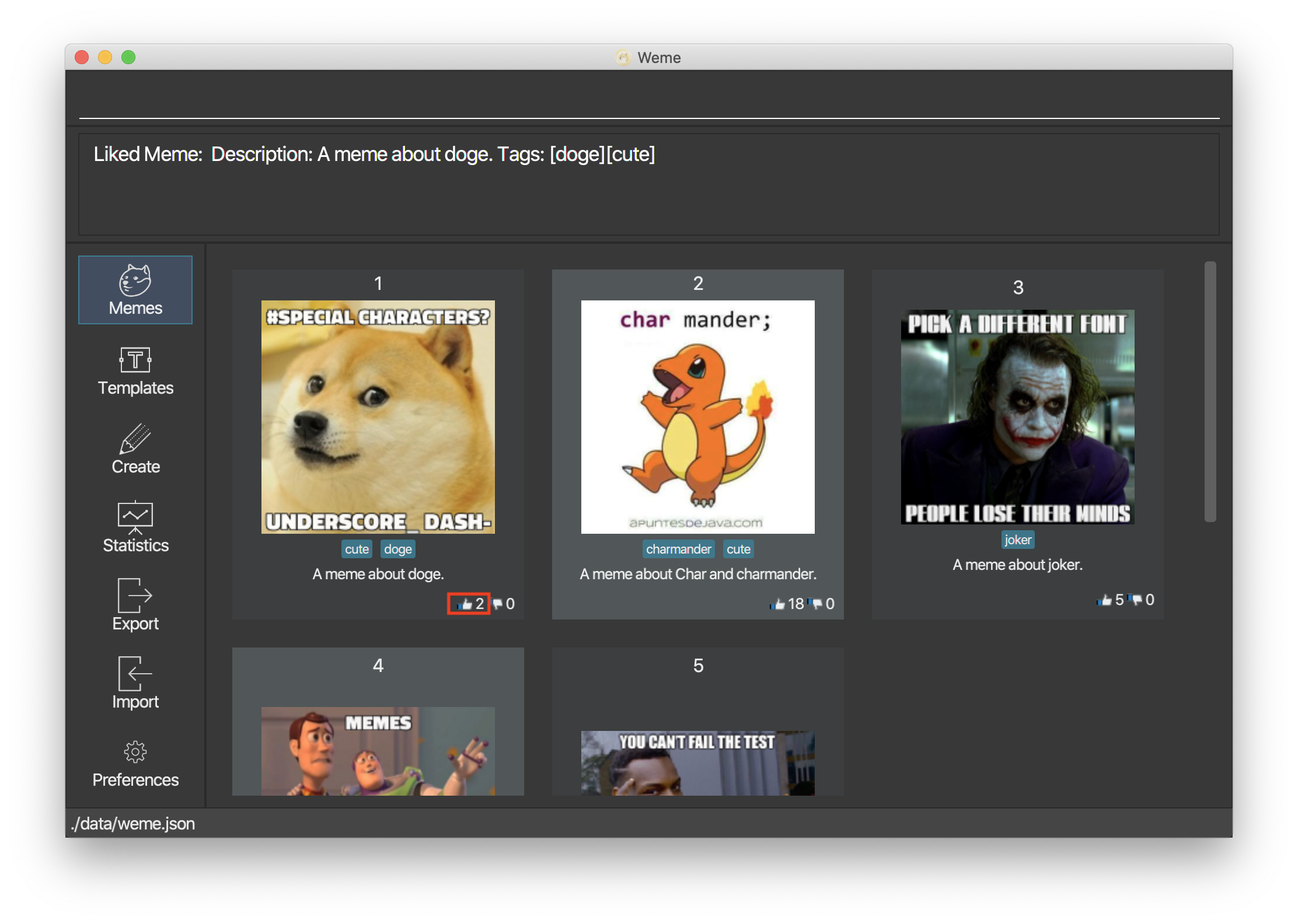
After like command:

|
You could use arrow key UP to quickly like a meme at the given index. To do this, key in the full command like INDEX then press arrow key UP.You can also use arrow key LEFT and RIGHT to increase / decrease the meme index. |
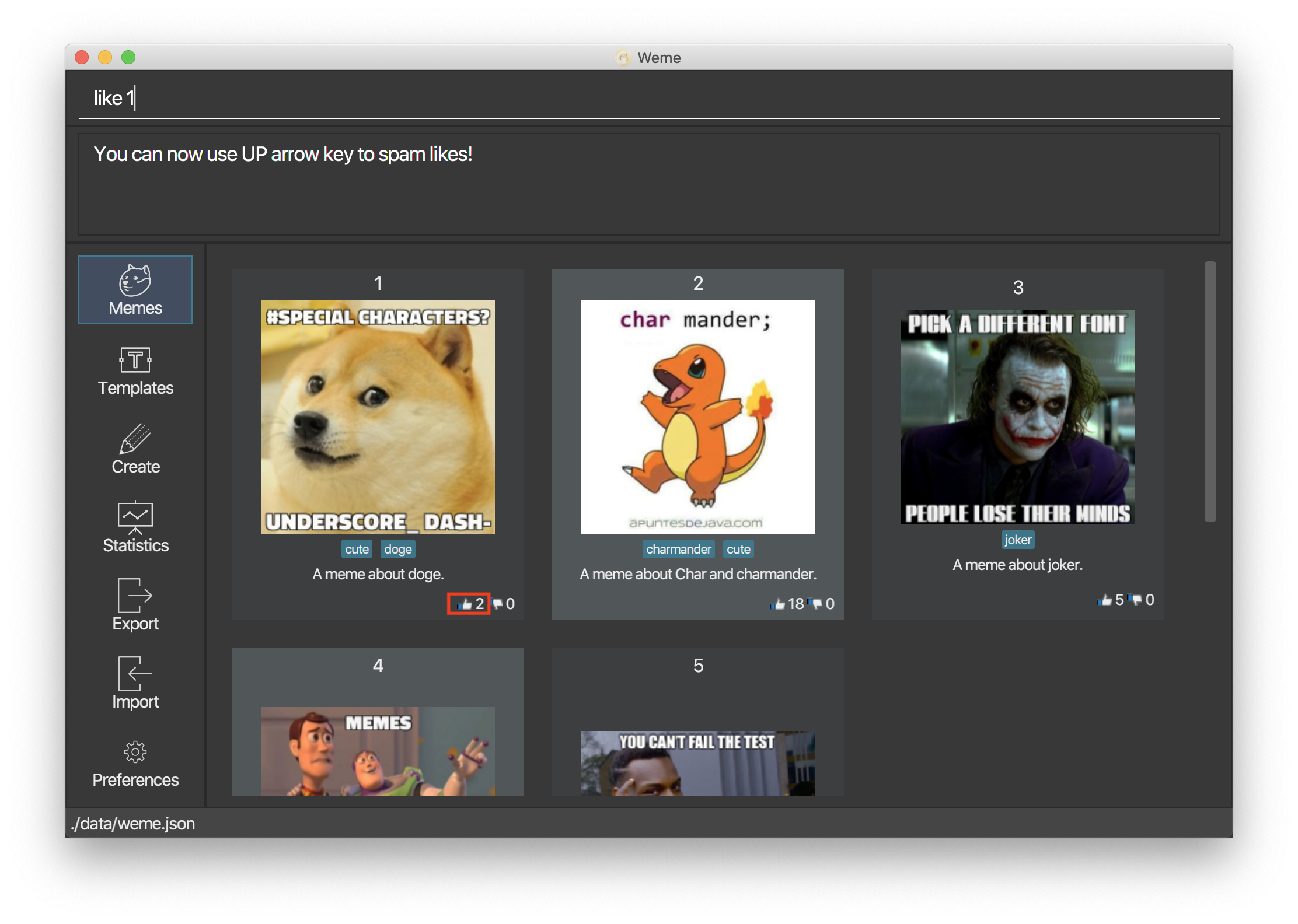
Before pressing UP:

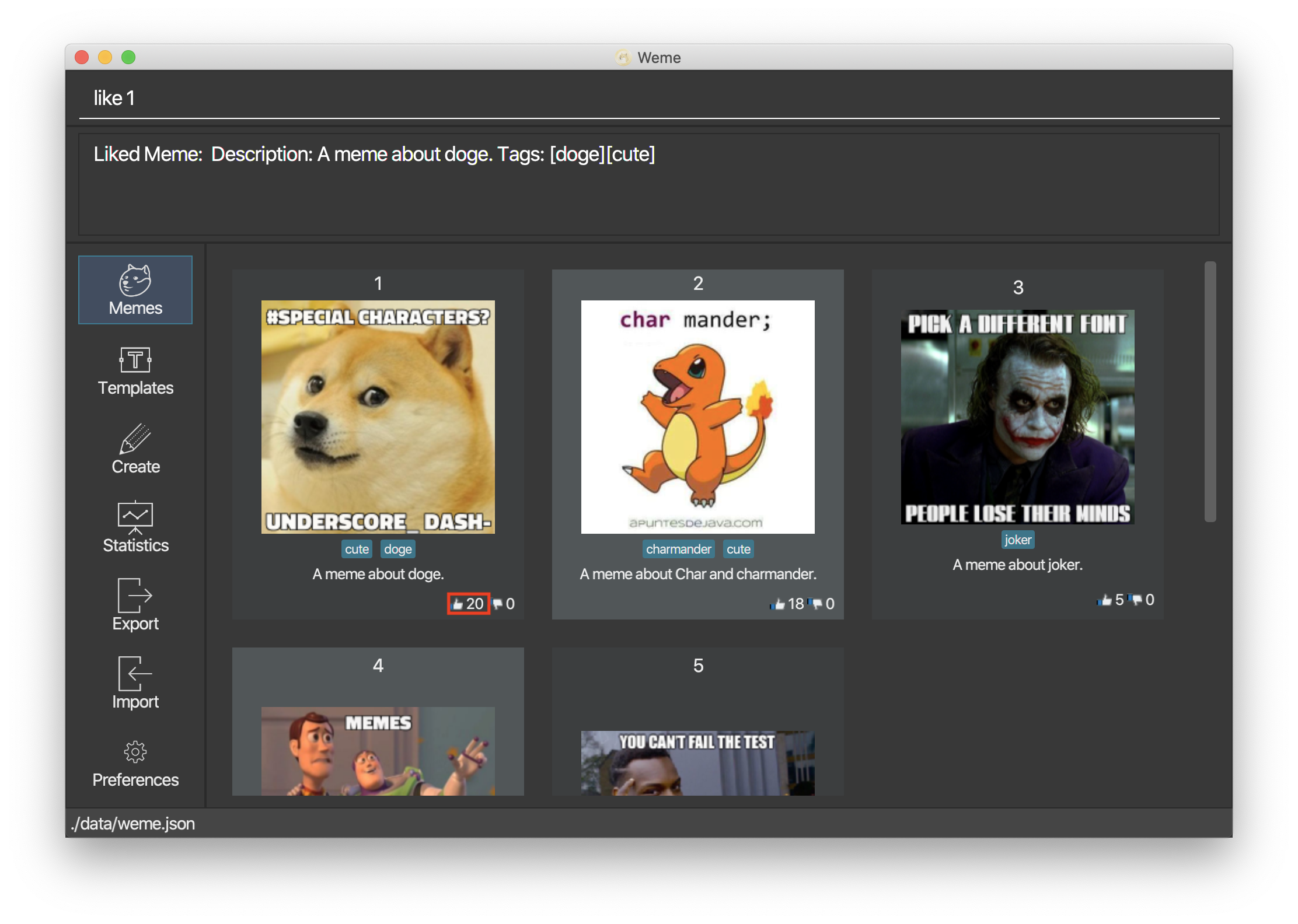
After pressing UP for 1 second:

Disliking a meme: dislike
Dislike a meme at the specified index.
Format: dislike INDEX
| Same as like, dislike also allows arrow key operations. |
Contributions to the Developer Guide
Given below are sections I contributed to the Developer Guide. They showcase my ability to write technical documentation and the technical depth of my contributions to the project. |
Statistics feature 1: Like/Dislike Meme
It is important to include a like and meme feature such that the user gets to indicate their preference of certain memes. This is part of the statistics feature and isolated from the main Weme. The like and dislike data can be used for other statistical analysis.
Current Implementation
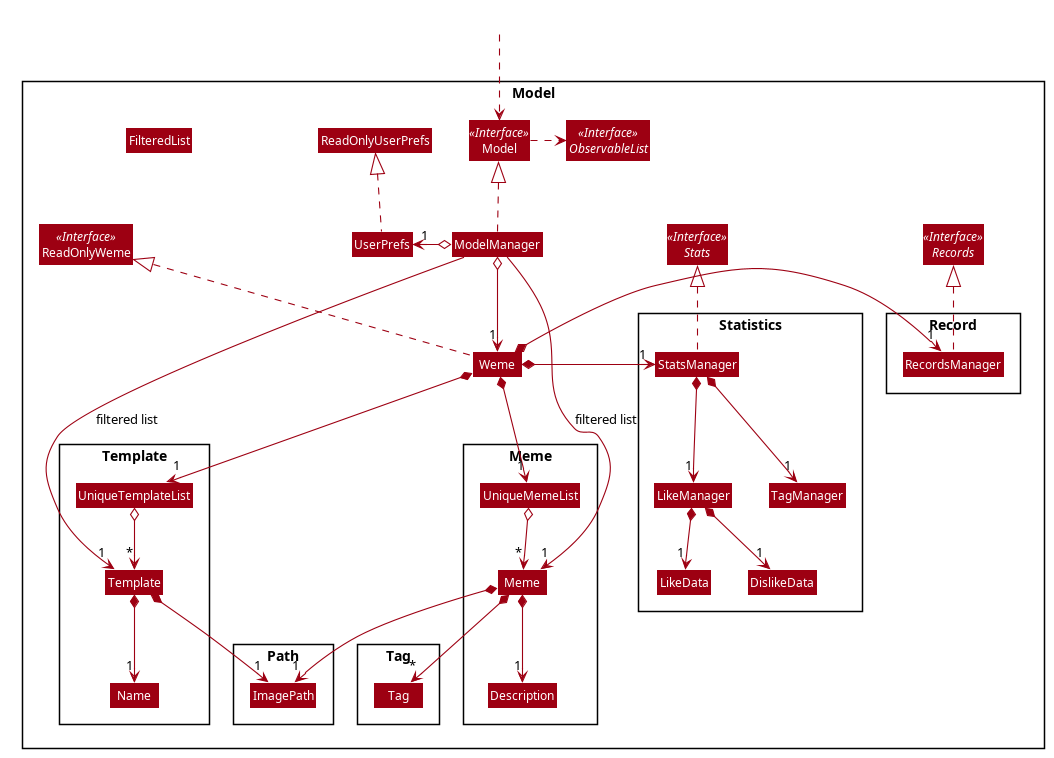
Like and dislike data of the memes are stored inside LikeData and DislikeData classes.
It is built upon the infrastructure of statistics.
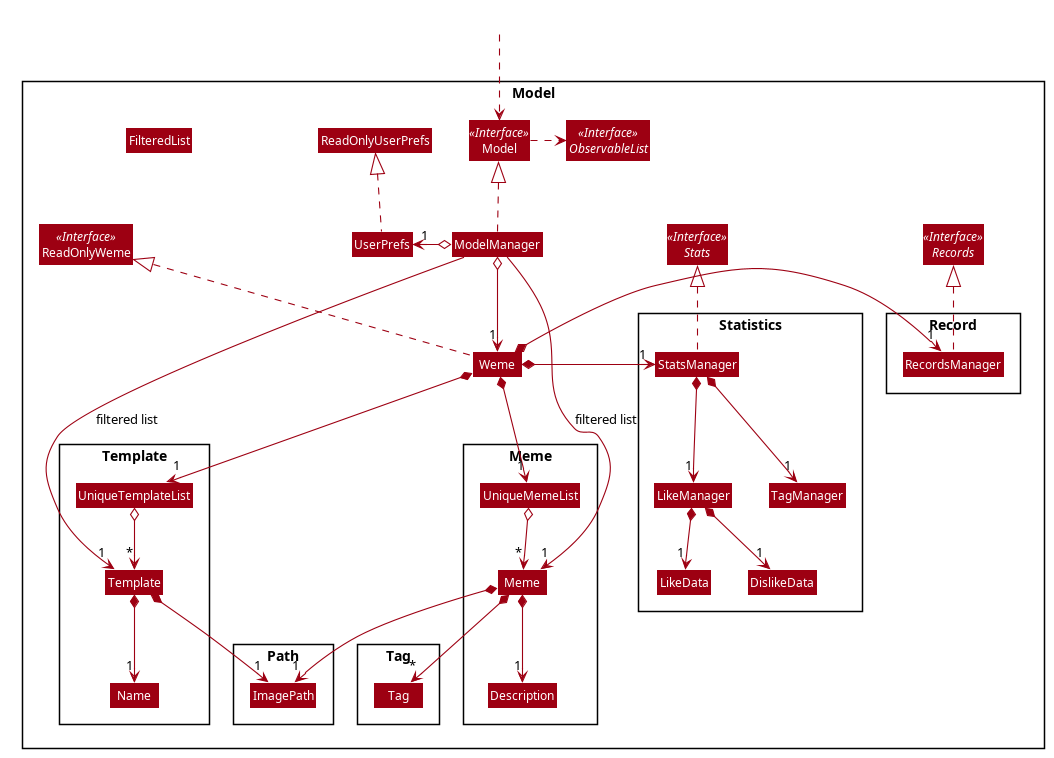
Statistics infrastructure is under Weme structure.

An interface for statistics Stats is set up for access to statistics components.
StatsManager implements it and manages and carries LikeManager, which manages LikeData and DislikeData access.
Stats exposes the LikeData and DislikeData as an unmodifiable ObservableMap<String, SimpleIntegerProperty>,
where both the change in the Mapping (e.g. addition of memes and like/dislike data) and in existing like data can be
observed by the UI.
Updates to the like and dislike count of any memes inside the currently displayed memes will be reflected on the UI.

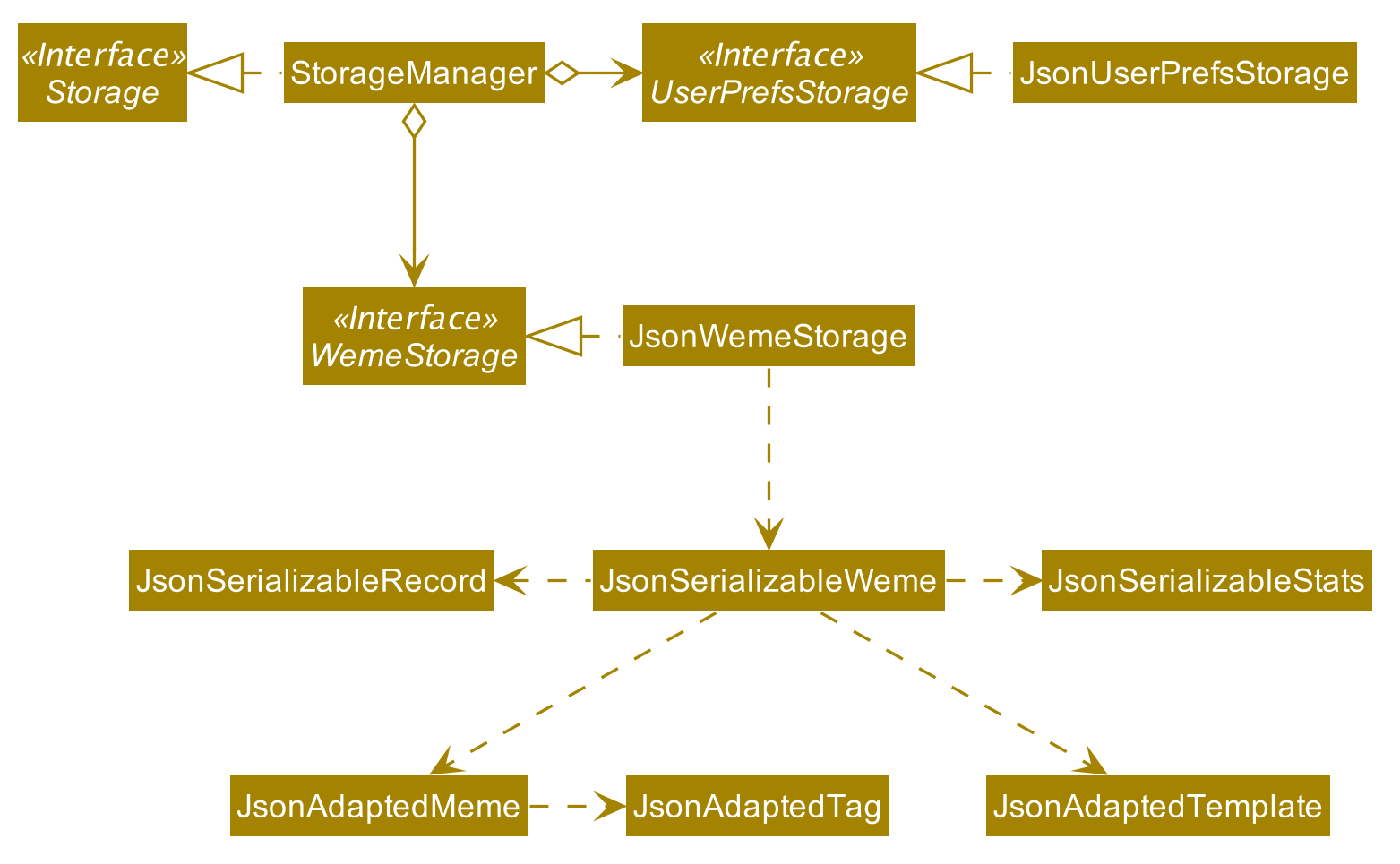
In the storage component, LikeData is stored under JsonSerializableStats as a map.
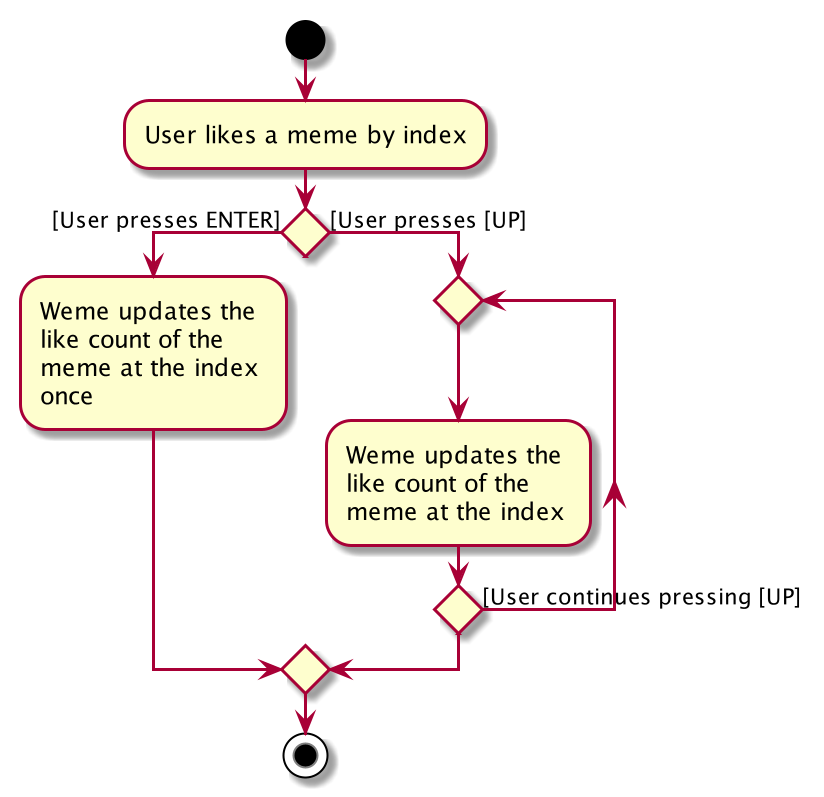
The following activity diagram summarizes the meme liking process:

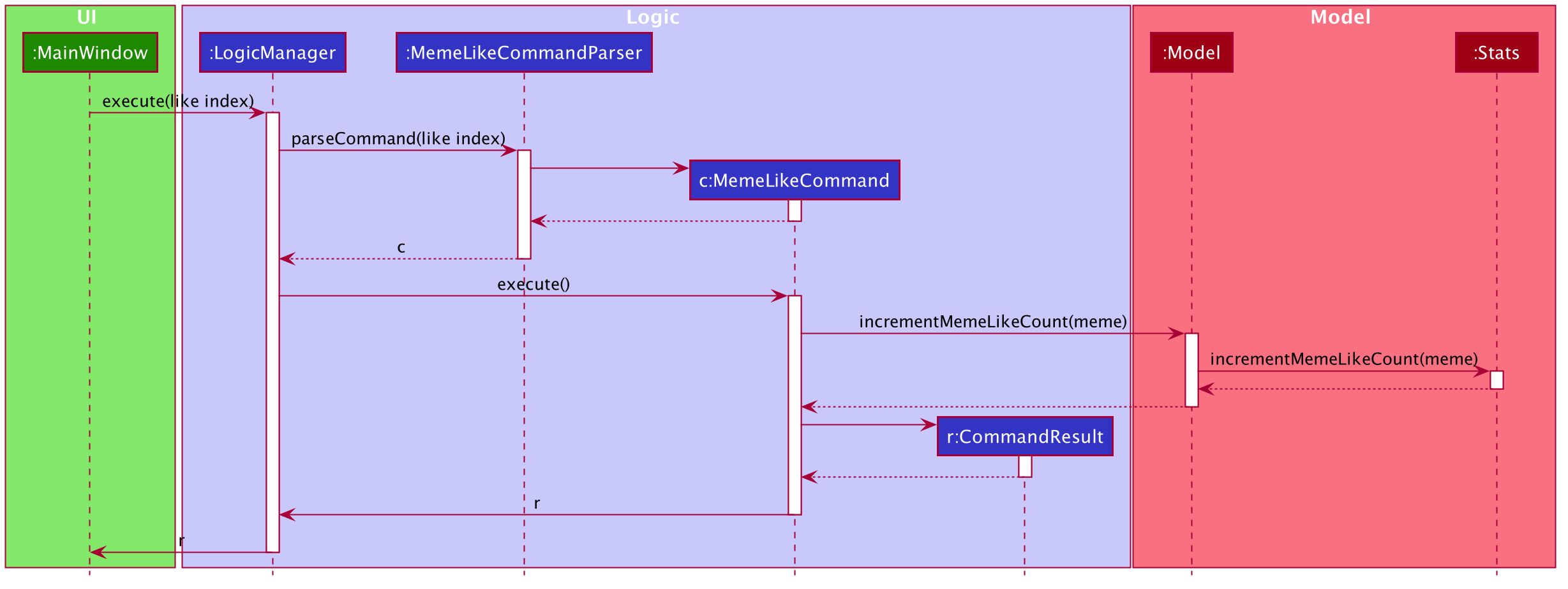
The following sequence diagram shows how MemeLikeCommand communicates with Stats and update the like count.

In the CommandBox, UP key is used for easy execution of LikeCommand and DislikeCommand.
This allows the user to like a meme conveniently as he/she can press the key until he/she feels like stopping.
LEFT and RIGHT keys are used for toggling the index in the complete command.
For example, when command Like 2 is inside the command text box, where 2 is a valid index of a meme displayed,
the user can use LEFT arrow key to toggle it to 1, and RIGHT arrow key to toggle up to the maximum index.
In the case of large number of existing memes, it might be more efficient to key in the index. But for a small range,
using arrow keys to toggle between the indices will enhance the User Experience.
Design Considerations
Aspect: Implementation of LikeData.
-
Alternative 1: Put like data as a field inside Meme object.
-
Pros: Simple to implement.
-
Cons: It breaks the current closed structure of Meme. It would not make sense to add new field everytime we have some new statistics data for a meme (Like views in 2.0)
-
-
Alternative 2 (Current choice): Separate
LikeDataas aHashMapand keep it in Stats.-
Pros: It isolates an additional feature (which is not essential) from Meme and allows
Statsfeatures in the future to use the data easily without looking through the entire Weme. (After a long while, when the number of memes pile up, like statistics has a O(n) growth in running time) -
Cons: Harder to implement as it involves constructing a new infrastructure. Also, it looks somewhat out of place in
Modelas alternative 1 seems to be able to solve the problem (for now).
-
Aspect: Implementation of DislikeData.
-
Alternative 1: Merge dislike with like and store the data as a map from String (meme url) to Observable duple.
-
Pros: As dislike is just another form of like, doing this will make good use of the existing like data structure and reduce code. It fulfils Don’t Repeat Yourself principle.
-
Cons: Hard to implement in v1.4 as limited time is given. Will be a refactoring point for future version (v2.0).
-
-
Alternative 2: Mirror dislike from like and store it in a similar fashion.
-
Pros: Simple to implement. Duplicating the existing LikeData structure and change names will guarantee to be working.
-
Cons: A lot of duplicate code. Fail to fulfil DRY principle.
-
Statistics feature 2: Graphic display
This feature displays the statistics of the App. In the current version, it displays two types of data: tags organized by the number of memes under them and by the like counts of the memes under them. The graphics are embedded in the statistics panel in Weme.
Current Implementation
The statistics data is collated by a TagManager in the Statistics package.

It parses the current MemeList to collate all the tags and generate either a list of TagWithCount or TagWithLike.
The UI passes the current MemeList and Stats interface into the panel, where the tag collation information can be
extracted in runtime.
Design Consideration
-
Alternative 1: Use a TagManager class (Current implementation)
-
Pros: Able to store
Taginformation for future use. Hard to morph it as the class grows bigger. -
Cons: The Manager class behaves like a Util class.
-
-
Alternative 2: Use a TagUtil class
-
Pros: At the moment the class behaves like a Util class, not storing any information that is being used later.
-
Cons: Lack extensibility for future statistics use.
-
[Proposed] Screen Time
Meme can lightens up a person’s mood; yet it could also make people addicted to it. The application cannot force the user not to use it beyond a certain duration, but instead could help by reminding the user how much time has elapsed and, by doing so, helping the user to better manage his/her time.
The screen time of the Application can be recorded in statistics data and can be captured using Java LocalDateTime.
When the user opens the application the next time, a new login time is captured in the model object
in order to compute the screen time.
Upon exiting the Application, a new logout time is recorded inside the data file, together with the screen time in the
current use. It could be a simple Current Screen Time = Logout Time - Login Time, which can be added to the
cumulative screen time in the data file for future reference.
A reminder can be implemented through JavaFX GUI, which listens to the current time flow and issue reminder upon excessive use of the application. This is to prevent overuse of the application beyond leisure entertainment.
The statistics infrastructure is built with extensibility in mind. Logout time can be store in the similar manner
as like data in Jackson file, and can be stored Stats. Stats Panel is already set up to display any kinds of
statistics visuals, including this one. Hence, implementing screen time would be similar to like data, but simpler.